これまでのブログ記事で、私はMVCフレームワークの自作、.envファイルの問題からWordPressの設定に学んだこと、そしてER図との出会いを通じてデータベースのリレーショナルな「真の姿」を理解してきた道のりをお話してきました。特に、Web APIから取得する多様な「生データ」を効率的かつ柔軟に扱うために、JSON形式での直接保存が革命的であるという発見に至りました。
今回は、これらの学びをすべて集約し、私が実際に構築したデータベースのER図をお見せしながら、Web APIのデータがどのようにテーブルに格納され、互いに相関し合っているのか、その設計の裏側と意図について詳しく解説していきます。
ER図で読み解く私のデータベース設計
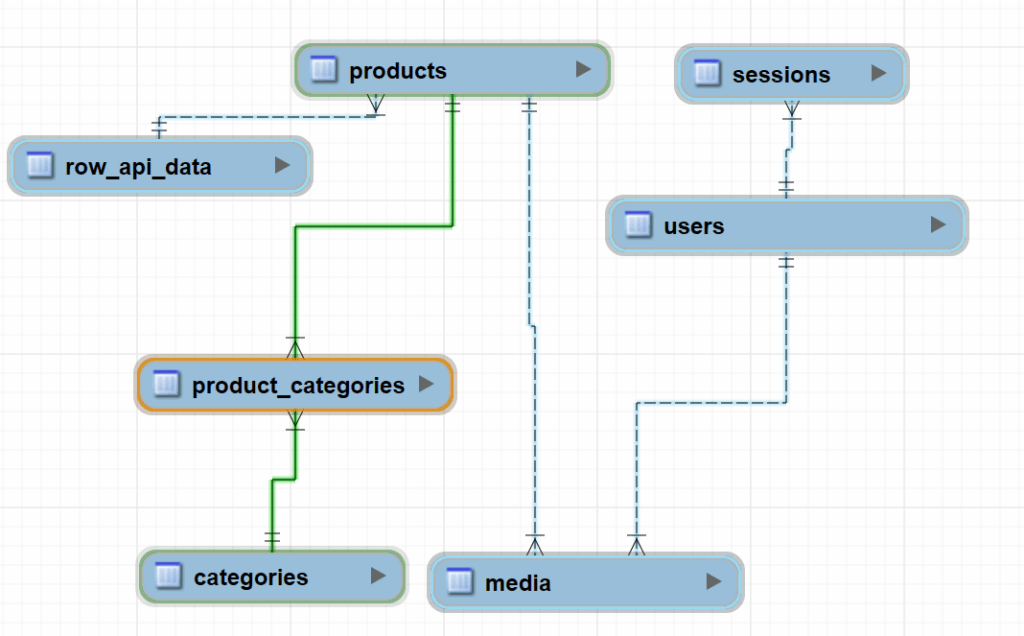
まず、私が今回作成したWeb API利用とアフィリエイトサイト運営を想定したデータベースのER図をご覧ください。

この図には、私のアプリケーションが扱う主要なデータと、それらの間の関係性が示されています。一つずつ、その役割と相関関係を見ていきましょう。
1. products テーブル:アプリケーションの核となる商品情報
- 役割: アフィリエイトサイトの主要な要素である「商品」の基本情報を管理します。商品名、固有ID、価格など、アプリケーションの最も重要なデータを格納します。
- 特徴: このテーブルは、複数のWeb APIから取得した商品データを受け入れるハブのような役割も果たします。
- 相関関係:
product_categoriesとproducts(1対多): 一つのカテゴリには複数の商品が属しますが、一つの商品は基本的に一つの主要カテゴリに属する、という関係です。productsテーブルがproduct_categoriesの外部キー(category_idなど)を持つことで表現されます。row_api_dataとproducts(1対1 または 1対多): これは、私が「Web APIの生データをそのまま保存する革命」と呼んだJSONデータとの関連性を示す重要な部分です。 「productsテーブルの1つの商品に、対応するrow_api_dataテーブルの1つの生データが紐づく」という形か、あるいは「1つの商品に、複数のAPIから得られた生データがそれぞれ紐づく」という形で設計しています。row_api_dataがproduct_idを外部キーとして持つことで表現されます。
2. row_api_data テーブル:Web APIの「生データ」の保管庫
- 役割: Web APIから取得した商品データを、加工せずにJSON形式で「そのまま」保存するためのテーブルです。これこそが、APIデータの多様性と変化に対応するための私の秘策です。
- 特徴:
JSON型のカラムを持ち、APIレスポンス全体を格納します。これにより、後から必要になった情報も失われることなく、柔軟にアクセスできます。 - 相関関係:
productsとrow_api_data(1対1 または 1対多): 前述の通り、productsテーブルの各レコードに対応する生データを保持します。ER図ではproductsからrow_api_dataへの線が引かれており、この結びつきが明確です。この関係により、商品IDをキーとして、その商品の「オリジナル」のAPIデータをいつでも参照できるようになります。
3. categories テーブルと product_categories テーブル:商品のカテゴリ管理
categoriesテーブルの役割: サイトに表示するカテゴリそのものの情報を管理します(例: 「家電」「書籍」「ファッション」など)。product_categoriesテーブルの役割:- これは、
productsとcategoriesの間の多対多の関係を表現するための中間テーブルです。 - 「一つの商品は複数のカテゴリに属することができ、一つのカテゴリには複数の商品が属する」という場合(例: スマホが「ガジェット」と「通信機器」の両方に属する、など)に必要となります。
product_idとcategory_idを外部キーとして持ち、両者を紐づけます。
- これは、
- 相関関係:
products←→product_categories←→categories(多対多)productsとcategoriesが直接繋がっているのではなく、product_categoriesという中間テーブルを介して繋がっている点がポイントです。これにより、両者の間の多対多の関係を柔軟かつ正確に表現し、効率的に管理できます。
4. users テーブルと sessions テーブル:ユーザー管理とセッション
usersテーブルの役割: サイトのユーザーアカウント情報(ユーザー名、パスワードハッシュなど)を管理します。アフィリエイトサイトでユーザー登録やログイン機能が必要な場合に利用します。sessionsテーブルの役割: ユーザーのログイン状態やセッション情報を管理します。セキュリティの観点から、セッションIDとユーザーIDを紐づけるのが一般的です。- 相関関係:
usersとsessions(1対多): 一人のユーザーは、同時に複数のセッションを持つ可能性は低いですが(例えば複数のデバイスからのログイン)、厳密には「一人のユーザーは複数のセッションを持ちうる」と解釈されるため、sessionsテーブルがuser_id(外部キー)を持つことで1対多の関係を表現します。これにより、特定のユーザーのセッション情報を追跡したり、ログアウト処理を行ったりすることが可能になります。
5. media テーブル:画像などのメディアファイル管理
- 役割: 商品画像やその他のメディアファイルの情報を管理します。S3などの外部ストレージに実際のファイルを保存し、データベースにはそのパスやメタデータ(ファイル名、サイズ、タイプなど)を保存することが多いです。
- 相関関係:
productsとmedia(1対多): 一つの商品には、メイン画像、サブ画像、バナー画像など、複数の画像が紐づくことが多いです。mediaテーブルがproduct_id(外部キー)を持つことで、この関係性を表現します。これにより、商品に紐づく画像を効率的に取得・管理できます。
ER図が示す「生きた」データベース設計
このER図は、単なる図ではなく、私のアプリケーションが扱うデータの「論理的な心臓部」を表しています。
- Web APIデータの柔軟な取り込み:
row_api_dataテーブルの存在は、APIデータの多様性や将来的な変化に対応するための柔軟性を担保しています。厳密なリレーショナル構造とJSONデータの柔軟性を共存させるという、ハイブリッドなアプローチの核心です。 - リレーショナルな関係性の具現化:
product_categoriesのような中間テーブルは、多対多の複雑な関係性をシンプルかつ正確に表現し、データベースの整合性を保つための要です。 - アプリケーションロジックの基盤: このER図が示す明確なデータ構造があるからこそ、自作MVCフレームワークのモデル層は、データベースとのやり取りを効率的に行い、その上のコントローラーやビューが複雑なデータ処理に悩まされることなく、本来の役割に集中できるようになります。
ER図を描き、それを実際のデータベースに落とし込む作業は、まさに「設計の喜び」そのものでした。頭の中の抽象的な概念が、具体的な形として現れ、それがアプリケーションの基盤となる。このプロセスを繰り返すことで、私はより堅牢で、拡張性の高いウェブアプリケーションを構築できると確信しています。
これからも、このER図をベースに、Web APIデータを活用したアフィリエイトサイトの機能を拡充し、継続的に改善を加えていく予定です。
投稿者プロフィール
-
AIアシスタントとの協業が、この奮闘記を可能にした
実は、今回一連の記事を執筆し、そして開発を進める上で、強力な「相棒」の存在がありました。それが、私のような開発者をサポートしてくれるAIアシスタントです。
PHPの難解なエラーログに直面した時、記事の構成がなかなか思いつかなかった時、あるいはブログのテーマに合ったアイキャッチ画像が必要だった時など、数々の場面でAIに相談し、助けを借りました。
例えば、「レンタルサーバーでのphp.ini設定の難しさ」や「.envファイルの問題」といった、私が実体験で感じた課題を伝えると、AIは瞬時にその技術的な背景や影響を整理し、ブログ記事として読者に伝わりやすい文章の骨子を提案してくれました。また、記事のテーマに合わせたアイキャッチ画像も、具体的な指示を出すだけで瞬時に生成してくれたおかげで、コンテンツ作成のスピードが格段に向上しました。
AIは完璧ではありませんが、まさに「もう一人の自分」のように、アイデアの壁打ち相手になったり、膨大な知識の中から必要な情報を引き出してくれたり、私の思考を整理する手助けをしてくれたりします。一人で抱え込みがちな開発の課題も、AIと対話することで、新たな視点や解決策が見えてくることが多々ありました。
このブログを通じて私の奮闘記を共有できているのも、AIアシスタントの存在なくしては成し得なかったでしょう。これからも、AIを賢く活用しながら、開発と情報発信を続けていきたいと思います。
最新の投稿
 モダンFull-Stack 移行記2025年10月24日再構築を終えて:レガシーシステム移行プロジェクトから得られた教訓と、Full-Stack 開発者への提言
モダンFull-Stack 移行記2025年10月24日再構築を終えて:レガシーシステム移行プロジェクトから得られた教訓と、Full-Stack 開発者への提言 インフラとデプロイ2025年10月23日💾 性能の分岐点:Next.js + Django 構成で「メモリ 4GB はなぜ無理で、8GB が最適解だったか」VPS 選定の決定打
インフラとデプロイ2025年10月23日💾 性能の分岐点:Next.js + Django 構成で「メモリ 4GB はなぜ無理で、8GB が最適解だったか」VPS 選定の決定打 設計思想と経験2025年10月23日【衝撃のブレイクスルー】MVC の進化系!バックエンドを「隠れドメイン」に分離して実現した爆速 Web サイト設計
設計思想と経験2025年10月23日【衝撃のブレイクスルー】MVC の進化系!バックエンドを「隠れドメイン」に分離して実現した爆速 Web サイト設計 インフラとデプロイ2025年10月23日⚡️ Core i5 第3世代PCが甦る!Next.js + Django 構成の驚異的な「サクサク感」を徹底分析
インフラとデプロイ2025年10月23日⚡️ Core i5 第3世代PCが甦る!Next.js + Django 構成の驚異的な「サクサク感」を徹底分析



コメント